Šioje pamokoje aš jums parodysiu, kaip sukurti „Batman“logotipą naudojant paprastus „Illustrator“objektus.

Tai būtina
- „Adobe Illustrator CS5“arba naujesnė versija
- Kvalifikacijos lygis: vidutinis
- Baigimo laikas: 30 minučių
Nurodymai
1 žingsnis
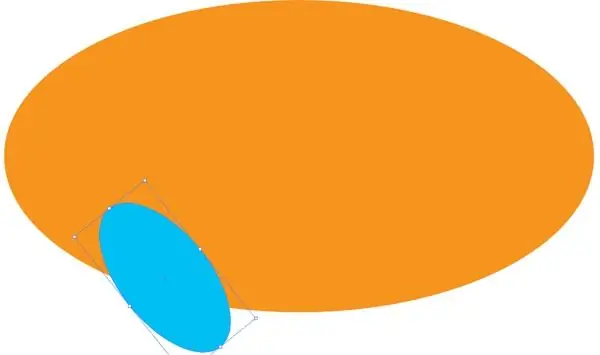
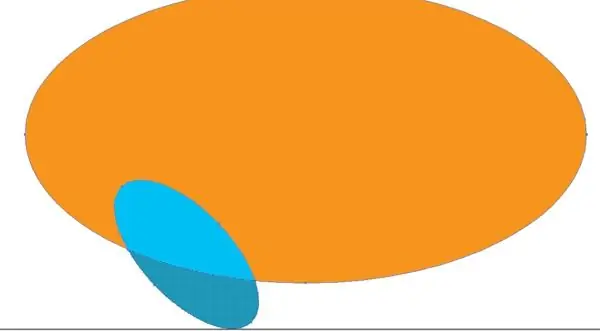
Elipsės įrankiu (L) nupieškite pagrindinį oranžinį ovalą. Nubrėžkite kitą ovalą, kaip parodyta paveikslėlyje. Tai bus kairiojo sparno forma. Aiškumui naudoju lengvai atskiriamas spalvas.

2 žingsnis
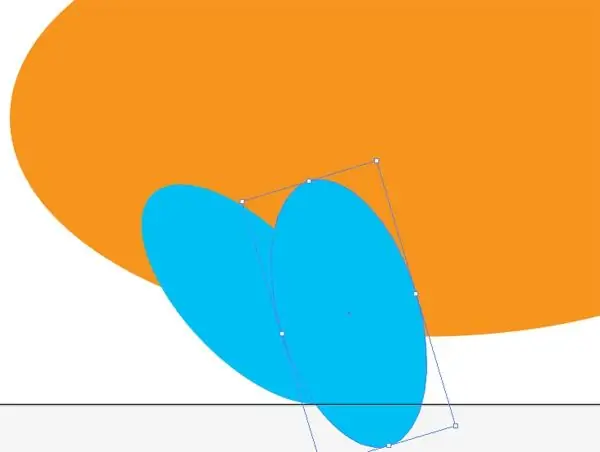
Pasikartokite mėlyną ovalą („Control + C“> „Control + V“) ir pasukite jį 30 laipsnių į dešinę.

3 žingsnis
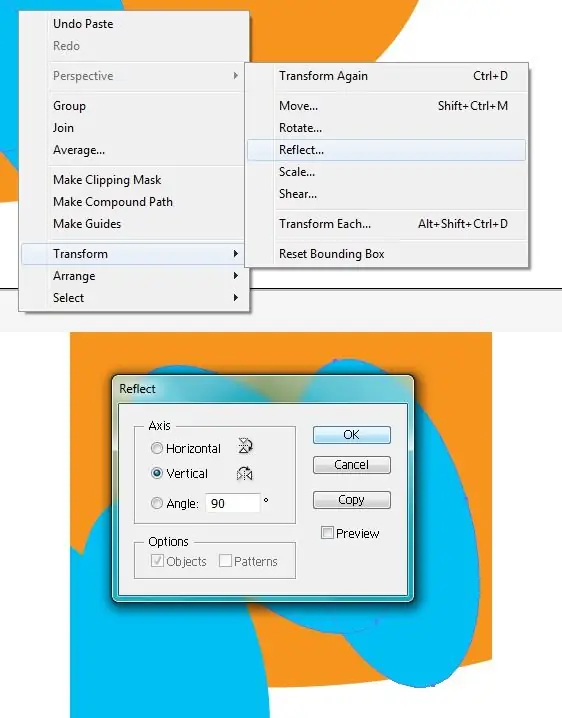
Pasirinkite abu mėlynus ovalus, padarykite kopiją („Control-C“> „Control-V“), dešiniuoju pelės mygtuku spustelėkite ir pasirinkite Transformuoti> Atspindėti. Atsidariusiame lange pasirinkite Vertikalus, jei norite juos pasukti vertikaliai. Grupuokite ovalus („Control-G“), kad būtų lengviau jais manipuliuoti.

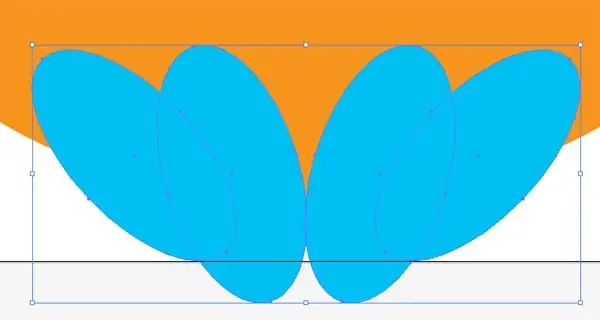
4 žingsnis
Sulygiuokite dvi elipsių poras, kaip parodyta paveikslėlyje.

5 žingsnis
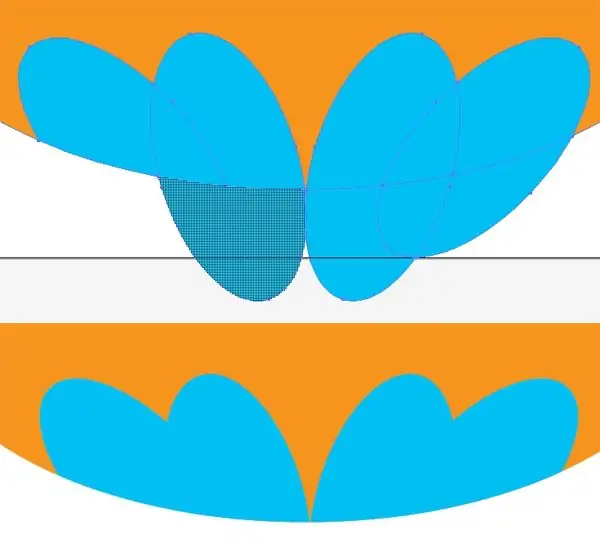
Šiam žingsniui paslėpiau visus mėlynus ovalus, išskyrus vieną. Pasirinkite oranžines ir mėlynas elipses ir naudodami formos formavimo įrankį („Shift“+ M) pasirinkite mėlynos ovalo formos apačią.

6 žingsnis
Panaikinkite elipsių pasirinkimą. Naudodamiesi pasirinkimo įrankiu (V), pasirinkite apatinę mėlynos ovalo dalies dalį ir paspauskite klavišą Del. Pakartokite šiuos veiksmus likusiems mėlyniems ovalams.

7 žingsnis
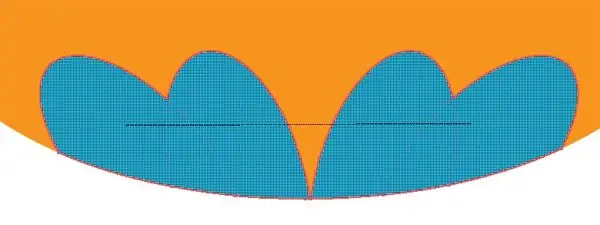
Pasirinkimo įrankiu (V) pasirinkite keturias mėlynų ovalų dalis, perjunkite į „Shape Builder“įrankį („Shift“+ M) ir per juos nubrėžkite liniją. Tai sujungs keturis kelius į vieną.

8 žingsnis
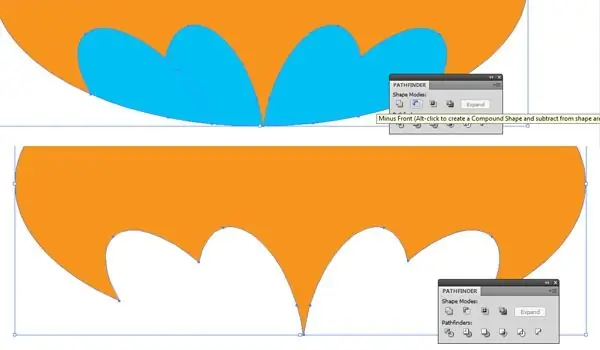
Pasirinkite visus kelius ir „Pathfinder“skydelyje paspauskite „Minus Front“.

9 žingsnis
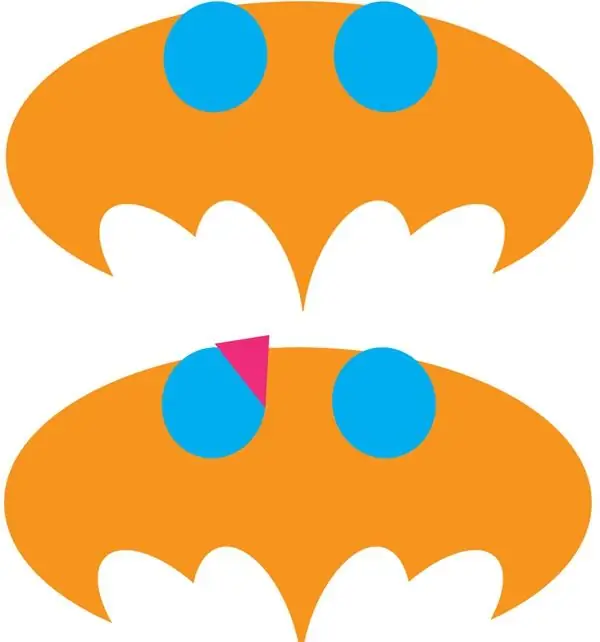
Pereikime prie sparnų viršaus. Naudodami įrankį „Elipsė“(L) nupieškite du apskritimus, kaip parodyta paveikslėlyje. Tada pasirinkite „Pen Tool“(P) ir nupieškite trikampį, kaip parodyta paveikslėlyje.

10 žingsnis
Dešiniajam apskritimui nubrėžkite tą patį trikampį. Norėdami sujungti apskritimą ir trikampį į vieną kelią, pažymėkite juos ir naudodami „Shape Builder“įrankį („Shift“+ M) nubrėžkite liniją. Aiškumo dėlei čia paslėpiau oranžinį ovalą.

11 žingsnis
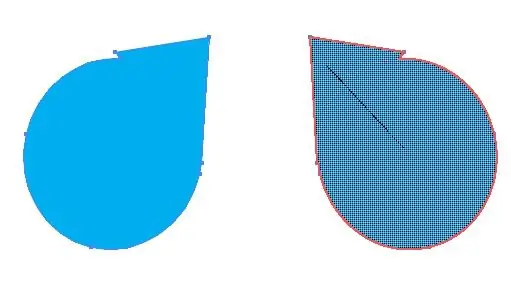
Pažymėkite visus kelius, tada naudokitės mėlynais keliais naudodami formos formavimo įrankį („Shift“+ M) ir juos ištrinkite. Naudodami įrankį „Elipsė“(L) nubrėžkite apskritimą, kaip parodyta paveikslėlyje. Tai būsima galva.

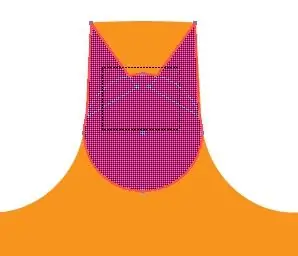
12 žingsnis
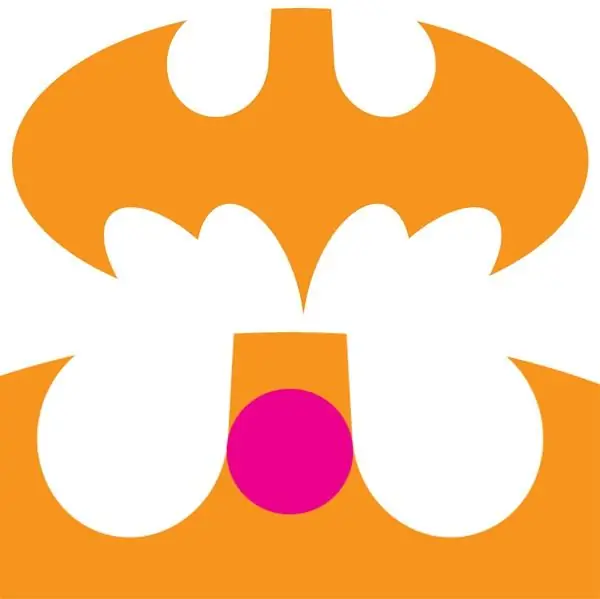
Iš abiejų pusių nubrėžkite trikampius rašiklio įrankiu (P) būsimoms ausims.

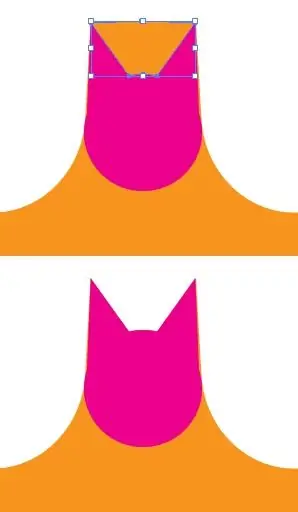
13 žingsnis
Pasirinkite visus kelius, tada naudokite „Shape Builder“įrankį (oranžinė dalis) tarp dviejų rausvų trikampių („Shift“+ M). Pašalinkite šią oranžinę dalį ir sujunkite likusius kelius naudodami „Shape Builder“įrankį („Shift“+ M) arba iš „Pathfinder“skydelio.

14 žingsnis
Paruoštas pagrindinis kontūras. Įsitikinkite, kad niekur neliko papildomų tvirtinimo taškų ir nedažytų takų.

15 žingsnis
Pasirinkite šikšnosparnio kontūrą ir pakeiskite spalvą į juodą. Aplinkui nupieškite didelį geltoną ovalą, o apačioje - kitą juodą ovalą, kad užpildytumėte logotipą.






