„Paint.net“neturi įrankių, leidžiančių kurti animacijas. Tačiau naudodamiesi šiuo nemokamu redaktoriumi galite kurti.

Nurodymai
1 žingsnis
Norėdami kurti animaciją, galite naudoti savo piešinius ar paruoštus vaizdus. Abiem atvejais turėsite sukurti nuotraukų seriją, kurioje palaipsniui keičiasi originalaus objekto padėtis erdvėje. Kuo daugiau nuotraukų sukursite, tuo animacija bus sklandesnė. Pavyzdžiui, apsvarstykite oro baliono skrydį.
2 žingsnis
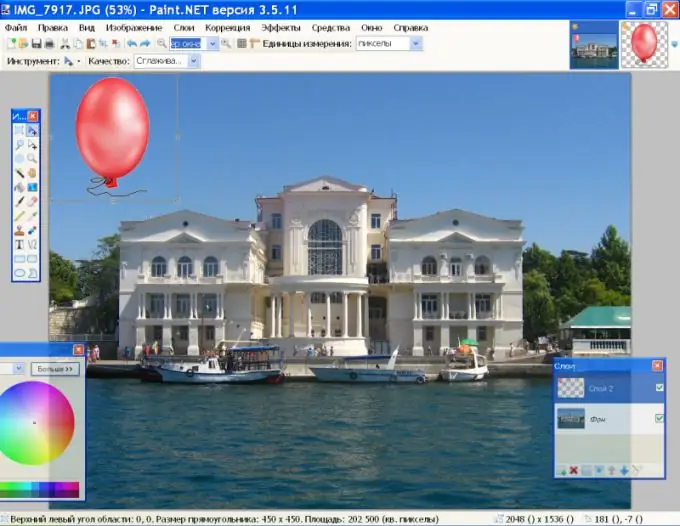
Atidarykite fono paveikslėlį „Paint.net“naudodami komandą Atidaryti iš meniu Failas. Atidarykite baliono nuotrauką naudodami tą pačią komandą. Įrankių juostoje suaktyvinkite „Stebuklingąją lazdelę“ir spustelėkite aplink rutulį esantį foną, tada paspauskite „Delete“. Paspauskite „Ctrl“+ A, kad pasirinktumėte vaizdą, tada „Ctrl“+ C, kad pridėtumėte jį prie mainų srities.
3 žingsnis
Dešinėje įrankių juostos pusėje spustelėkite fono sluoksnio piktogramą, kad išplėstumėte vaizdą. Skydelyje Sluoksniai spustelėkite piktogramą Pridėti naują sluoksnį ir paspauskite Ctrl + C, kad įklijuotumėte baliono piešinį. Laikykite jį pele ir perkelkite jį į apatinį fono paveikslėlio kraštą.

4 žingsnis
Laikydami nuspaudę klavišą „Shift“, suimkite vieną iš kampo pasirinkimo rankenų aplink rutulį pele ir vilkite jį link centro, kad sumažintumėte nuotraukos dydį. Paspauskite Enter. Du kartus spustelėkite rutulio sluoksnio miniatiūrą ir sumažinkite jo neskaidrumą iki maždaug 190. Išsaugokite gautą vaizdą pavadinimu 1.gif, kad rėmeliuose būtų lengviau orientuotis. Saugant programa pasiūlys sujungti visus sluoksnius - patvirtinkite šį veiksmą. Išsaugoję vaizdą paspauskite „Ctrl“+ Z, kad vėl atjungtumėte sluoksnius.

5 žingsnis
Sluoksnių skydelyje dar kartą spustelėkite „Pridėti naują sluoksnį“ir klavišais „Ctrl“+ V klijuokite kamuolio vaizdą kaip viršutinį sluoksnį. Sumažinkite jo dydį, sumažinkite jo neskaidrumą ir padėkite jį virš ankstesnio vaizdo. Apsvarstykite perspektyvos dėsnius - kuo aukštesnis kamuolys kyla, tuo mažesnis jis atrodo stebėtojui. Be to, atsižvelgiant į vėją, rutulys negali pakilti vertikaliai į viršų, bet tuo pačiu metu pasislenks išilgai X ašies. Pašalinkite ankstesnio sluoksnio matomumą, panaikindami žymėjimą dešiniajame krašte. Turi būti matomas tik fonas ir naujas baliono sluoksnis. Išsaugokite šį vaizdą kaip 2.gif.
6 žingsnis
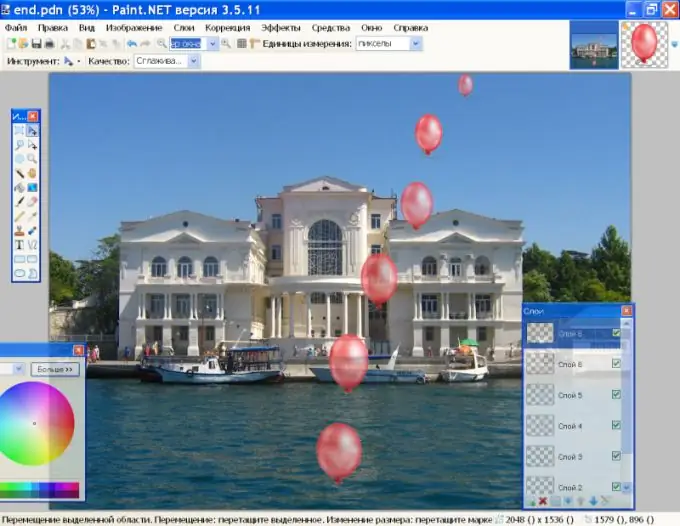
Pakartokite šiuos veiksmus kelis kartus, kiekvieną kartą sumažindami kamuolio vaizdą ir padėdami jį virš ankstesnės padėties. Įrašydami paveikslėlį, nepamirškite išjungti apatinio sluoksnio matomumo, kad animacijos metu viename kadre nebūtų dviejų kamuoliukų vienu metu. Dėl to turėtumėte turėti kelis sluoksnius su skirtingo dydžio kamuoliukais. Ekrano kopijoje kiekvieno sluoksnio matomumas įjungtas, kad galėtumėte įsivaizduoti, kaip fono paveikslėlyje keičiasi kamuolio padėtis.

7 žingsnis
Paleiskite nemokamą programą UNFREEz ir atidarykite aplanką su išsaugotais gifais. Naudodami pelę, vilkite vaizdus po vieną iš failo į programos langą. Lauke „Frame delay“nurodykite kadrų dažnį ir spustelėkite Make Animated GIF. Pagal numatytuosius nustatymus animacija bus įkelta į jūsų.






