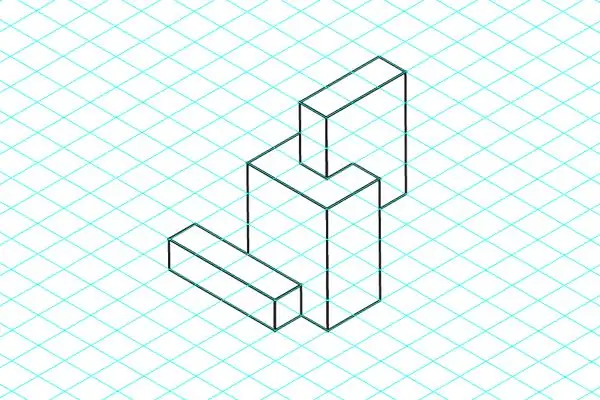
Šioje pamokoje aš jums parodysiu, kaip sukurti izometrinį tinklelį „Illustrator“atlikdami kelis paprastus veiksmus.

Būtinas
- „Adobe Illustrator CS3“arba naujesnė versija
- Kvalifikacijos lygis: pradedantysis
- Baigimo laikas: 2 minutės
Nurodymai
1 žingsnis
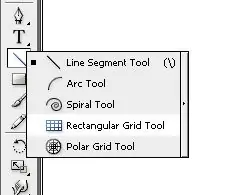
Sukurkite naują dokumentą ir pasirinkite stačiakampio tinklelio įrankį.

2 žingsnis
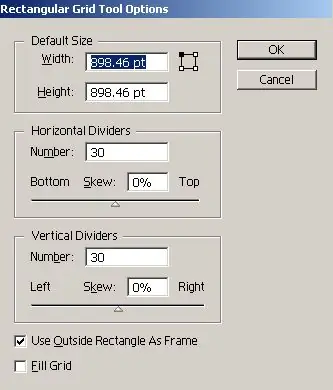
Paspauskite Enter ir nurodykite tinklo parinktis. Vertikalių ir horizontalių daliklių skaičius priklauso nuo jūsų projekto, įveskite parametrus pagal savo reikalavimus.

3 žingsnis
Dabar turite dvi galimybes. Galite įvesti tikslias pločio ir aukščio vertes (nerekomenduojama), tokiu atveju turite įvesti tas pačias pločio ir aukščio vertes, kad gautumėte kvadratinį tinklelį. Antruoju atveju galite tiesiog ištempti tinklą pele, laikydami nuspaudę klavišą „Shift“.

4 žingsnis
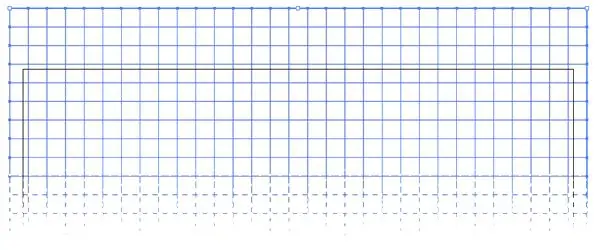
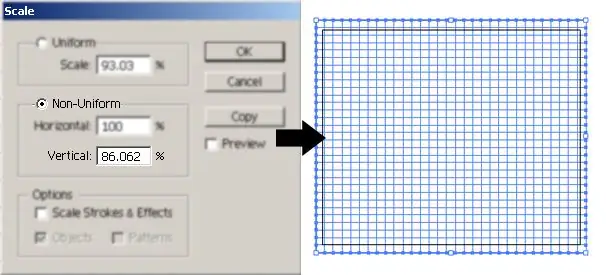
Pasirinkite tinklelį ir eikite į Object> Transform> Scale, pasirinkite parinktį Non-Uniform ir vertikaliam parametrui įveskite 86.062%. Spustelėkite Gerai.

5 žingsnis
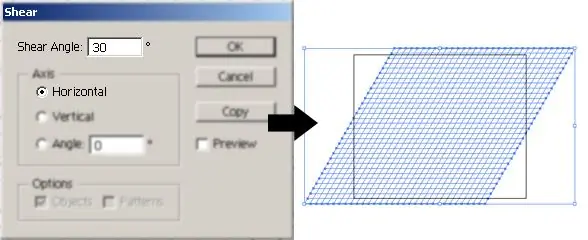
Nepašalinę tinklelio, eikite į Object> Transform> Shear ir nustatykite kampą 30. Spustelėkite Gerai.

6 žingsnis
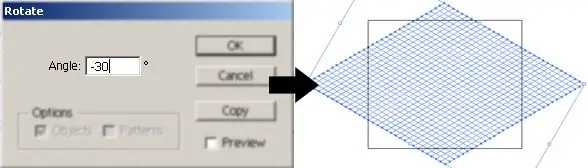
Eikite į Object> Transform> Rotate ir nustatykite kampą į -30. Spustelėkite Gerai.

7 žingsnis
Dabar tinklelis yra baigtas. Viskas, ką jums reikia padaryti, tai konvertuoti į vadovus. Pasirinkite tinklelį ir eikite į View> Guides> Make Guides arba laikykite nuspaudę spartųjį klavišą „Ctrl + 5“.






