Naudodami kombinuotus dviejų nemokamų programų - Paint.net ir UnRREEz - įrankius, galite kurti animuotą tekstą ir kitus judančius paveikslėlius. Naudojant „Paint“papildinius labai išplečiamos šio patogaus grafinio redaktoriaus galimybės.

Nurodymai
1 žingsnis
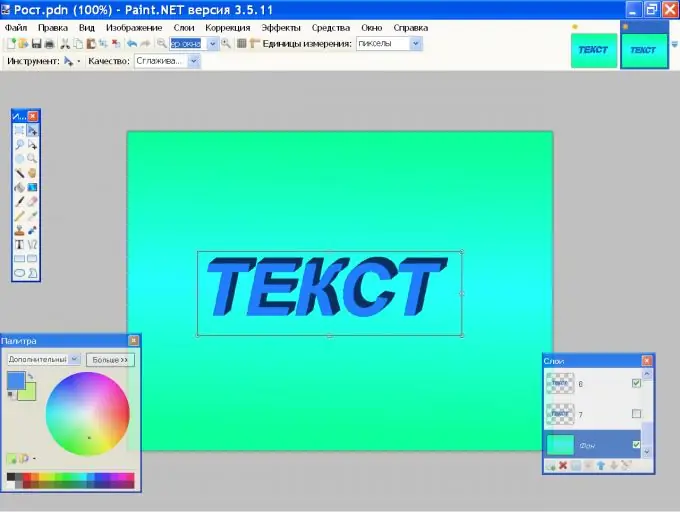
Sukurkite naują failą naudodami komandą „Naujas“, esančią meniu Failas, arba atidarykite tinkamą paruoštą vaizdą kaip foną naudodami komandą „Atidaryti“. Skydelyje Sluoksniai spustelėkite piktogramą Pridėti naują sluoksnį ir įrankių juostoje spustelėkite piktogramą T. Pasirinkite tinkamą šriftą ir dydį, nurodykite paletėje esančio teksto spalvą.
2 žingsnis
Sukurkite teksto sluoksnio kopiją spustelėdami atitinkamą piktogramą sluoksnių skydelyje arba naudodami „Ctrl“+ „Shift“+ D klavišus. Išjunkite pirmojo teksto sluoksnio matomumą, panaikindami žymėjimą laukelyje prie jo dešiniojo krašto, ir eikite į sluoksnio kopiją. Paspauskite S klaviatūroje ir pasirinkite tekstą stačiakampiu rėmeliu. Įrankių juostoje pasirinkite „Perkelti pasirinkimą“, laikykite nuspaudę „Shift“, pele spustelėkite vieną iš kampinių judesių rankenų ir vilkite į sluoksnio vidurį, kad sumažintumėte teksto dydį. Paspauskite Enter.

3 žingsnis
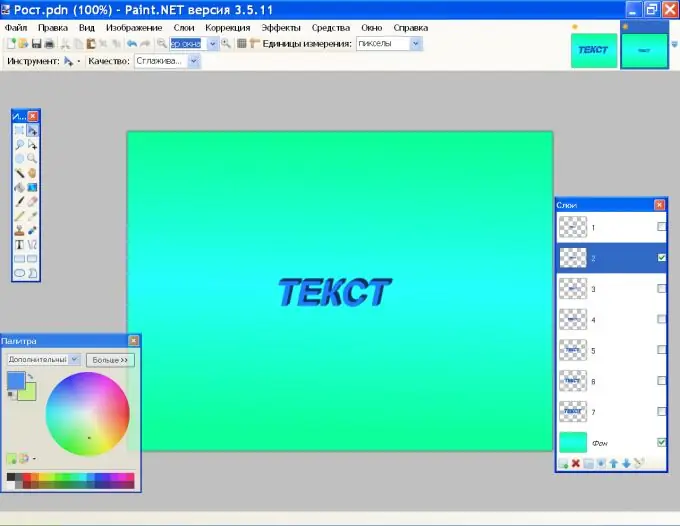
Padarykite šio sluoksnio kopiją ir vėl sumažinkite teksto dydį. Pakartokite operaciją keletą kartų. Kiekviena kopija taps jūsų animacijos rėmeliu. Kuo daugiau kadrų sukursite, tuo animacija bus sklandesnė. Dukart spustelėkite sluoksnį, kuriame yra mažiausias vaizdas, ir pavadinkite jį „1“. Pavadinkite kitus sluoksnius eilės tvarka „2“, „3“ir kt.
4 žingsnis
Pašalinkite matomumą iš visų sluoksnių, išskyrus foną ir 1-ąjį, ir išsaugokite vaizdą pavadinimu 1.

5 žingsnis
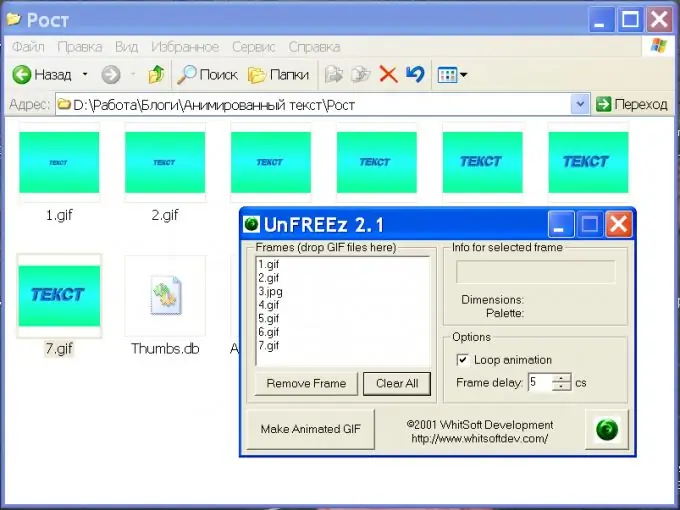
Paleiskite „UnFREEz“programą ir po vieną vilkite animacijos rėmelius į langą „Rėmeliai“iš aplanko, kuriame juos išsaugojote. Laukelyje „Frame delay“nustatykite kadrų greitį. Jei norite, kad vaizdo įrašas nuolat suktųsi, pažymėkite „Loop animation“parinktį. Spustelėkite „Make Animation GIF“ir nurodykite kelią, kur animacija bus išsaugota (pagal numatytuosius nustatymus ji siunčiama į „gif“aplanką). Galite paleisti vaizdo įrašą naudodami bet kurią vaizdų žiūrėjimo programą.

6 žingsnis
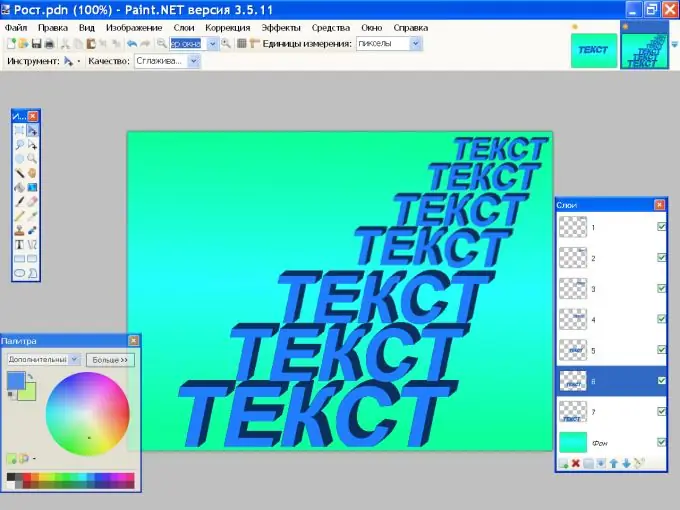
Visus vaizdus galite įdėti ne į tą pačią vietą, o su poslinkiu išilgai koordinačių ašių: mažiausias iki viršutinio kampo, didžiausias - į apačią įstrižai. Kuriant animaciją, atsiras teksto mastelio efektas.

7 žingsnis
Galite pakeisti ne tik visą užrašą, bet ir atskiras raides jame - gausite „šokio“teksto efektą. Padarykite tiek teksto sluoksnio kopijų, kiek yra raidžių. Suaktyvinkite pirmąjį sluoksnį. Spustelėkite įrankių juostą „Stačiakampio srities pasirinkimas“ir įrėminkite raidę. Jei pasirinkote kursyvą, jums reikės pasukti pasirinkimą tam tikru kampu. Norėdami tai padaryti, įrankių juostoje pažymėkite „Perkelti pasirinkimo sritį“, dešiniuoju pelės mygtuku spustelėkite pasirinkimo viduje ir, neatleisdami, vilkite pelę. Rėmas pasisuks. Kai rėmelis pasisuks norimu kampu, vilkite judesio rankenas laikydami nuspaudę klavišą „Shift“, kad pakeistumėte pasirinkimo dydį.
8 žingsnis
Įrankių juostoje pažymėkite „Perkelti pasirinkimą“. Laikykite nuspaudę „Shift“ir vilkite rankenas, kad pakeistumėte raidės dydį. Jei norite pakeisti jo spalvą, paspauskite S, paletėje nustatykite norimą atspalvį, pasirinkite įrankį Užpildyti ir spustelėkite paryškintą raidę. Kitame sluoksnyje pakeiskite kitos raidės dydį ir spalvą ir kt. Išjunkite sluoksnių kopijų matomumą po vieną ir išsaugokite vaizdus.






